问题:不同的分辨率和屏幕尺寸
这对开发者来说可能很明显,我们希望在不同的设备上显示不同的图片,以确保用户在浏览网站时不会因为网速太慢从而对的移动端用户产生太大的影响。
对于不同分辨率的屏幕,如4K HD显示器和Apple的Retina显示器,在每一个网格中可以显示更多的像素,在这种情况下,为了使图像在这些屏幕上看起来不错,源文件需要大得多是用于常规显示器的图像大小的两倍,三倍甚至四倍。
通常的解决方案
处理高分辨率屏幕的一种方法是简单地提供最大的图像,这似乎是一个好办法。低分辨率和小尺寸的屏幕可以毫无问题地显示高分辨率的大图像。但是这对于服务器或客户端或低分辨率的用户来说,都是一个非常差的体验。我们希望的是,不管是高分辨率还是低分辨率,都可以根据设备来选择使用不同的图片源,那么,在web端又是如何实现它的呢,且让我们继续向下看。
更好的解决方案:提供不同的图像
我们真正想做的是为每个用户都提供最大的可用图片:在高分辨率下,则为他们提供高分辨率的图像,对于手机用户或者低分辨率用户,我们则为他们提供较小的图像。
srcset:提供多图像源
首先,您需要为同一图像创建几个不同大小的版本。通常都希望为每个图像创建至少四个版本:“正常”尺寸的一个,然后再以两倍大小(2x),三倍(3x)和四倍(4x)来创建。创建图像时,将大小规格附加到每个文件会很有帮助:
- image-1x.png
- image-2x.png
- image-3x.png
- image-4x.png
这对浏览器没有任何影响,但会让您的编码更加易懂。另外,您可以创建更多不同大小(更大,更小)的图片版本,并且srcset属性中指定的源文件数量没有限制。
注意:如果您创建的是纯矢量图形,最好将其导出SVG文件。因为SVG文件可无限扩展,无论分辨率如何,在所有屏幕上的显示效果都很好,且当前所有浏览器版本均支持。
srcset属性中包括了图像地址信息和设备像素比(可以通过window.devicePixelRatio查看,且可以通过CTRL+MOUSE齿轮缩放网页来调整devicePixelRatio的大小),如下:
<img
src="/static/flamingo-fallback.jpg"
srcset="
/static/flamingo4x.png 4x,
/static/flamingo3x.png 3x,
/static/flamingo2x.png 2x,
/static/flamingo1x.png 1x " >
如果当前设备的像素比是1,则会显示图片/static/flamingo1x.png,通过缩放页面,当把页面放大到200%时,可以看到的当前显示的图片为已经被更新为/static/flamingo2x.png。
sizes:用媒体查询方法来指定图像宽度
通常情况下,我们会通过指定不同的图像宽度(以像素为单位)来告诉浏览器当前设备应该使用哪个图片源。因为它为浏览器提供了更多的有关图像的信息,因此可以更好地决定选择哪个图像。
对于图像宽度,请使用w而不是x。
首先看一段HTML代码:
<img
src="https://cloud4.gogoing.site/files/2020-08-21/bbc63bf5-6f56-4d0a-a996-72fff804725c.png"
sizes="(max-width: 376px) 375px, (max-width: 769px) 768px, 1024px"
srcset="
https://cloud3.gogoing.site/files/2020-08-21/bbc63bf5-6f56-4d0a-a996-72fff804725c.png 375w,
https://cloud2.gogoing.site/files/2020-08-21/69d2679d-eefe-434a-8755-7f8b09166bf3.png 768w,
https://cloud1.gogoing.site/files/2020-08-21/291087d7-beda-402f-9c28-b23e71beb32e.png 1024w"
>
- 这里我们使用了三种规格的图片来演示,分别是:375px, 768px 以及1024px的图片(左上角标示)。
- sizes用来表示尺寸临界点,主要跟响应式尺寸有关。其语法为
sizes="[media query] [value], [media query] [value] ... etc",这里所有的值都是指宽度值,且单位任意可以为PX, VW, EM甚至是CSS3中的计算值CALC,这里的sizes属性表述为:表示当屏幕不大于376px时,图片宽度按照375px来计算(计算方式见下一条),当屏幕不大于769px时,图片宽度按照1024px来计算,其余屏幕按照1024px来计算。 - 这里使用的
w作为宽度描述符,其与sizes属性和屏幕密度比(devicePixelRatio)密切相关。比如:
- 在普通的PC电脑上,屏幕像素比是1,sizes属性计算值为375px,那么,img的实际宽度为375*1=
375w,因此,浏览器会加载375px这张图片。 - 在iphone678这类机型中,屏幕像素比是2,sizes属性计算值为375px,那么,img的实际宽度为375*2=
750w,此时,375w < 750w < 768w, 因此,浏览器会加载768px这张图片。 - iphone plus 和iphone X这类机型中,屏幕像素比是2,sizes属性计算值为375px,那么,img的实际宽度为375*3=
1125w,此时,浏览器会加载1024px这张图片。
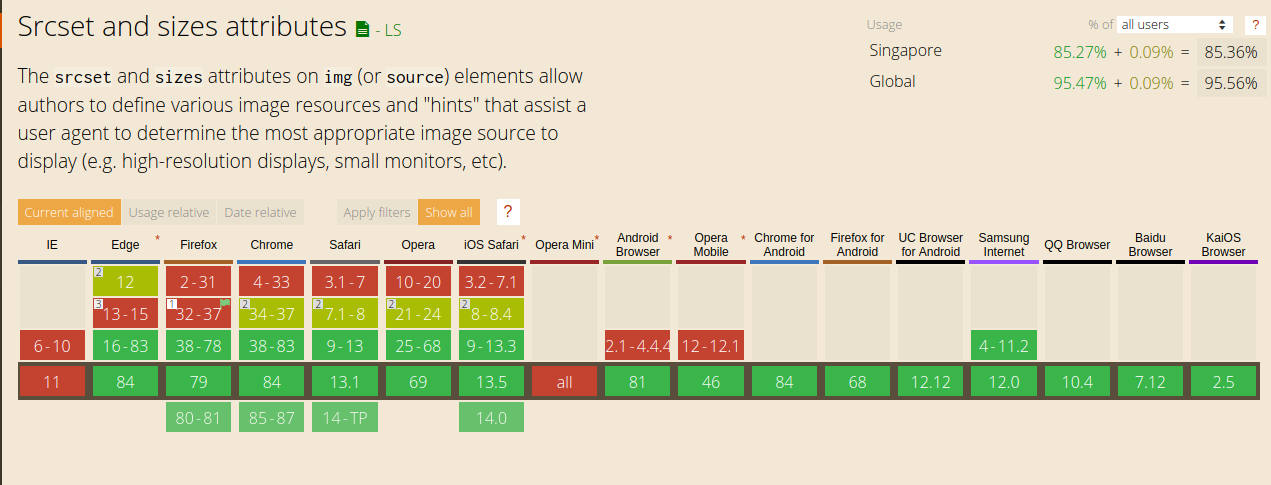
兼容性
 )
)