定义
CSS position属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置,z-index属性则决定了该元素所在的层级。
定位类型
- static: 静态定位(默认值),元素出现在正常的文档流中(元素的top,left,bottom,right以及z-index声明无效)。
- relative:相对定位,即元素相对于自身的位置进行定位,可以理解为元素相对自身的位置设置相应的偏移量(top, lefft等值)。
.element {
position: relative;
top: 100px;
left: 50px;
}
在上述例子中,元素element 会相对于自身位置发生向下100px,向右50px的偏移。
- absolute:绝对定位,即元素的位置相对于祖先元素中第一个非静态定位的元素的位置定位。绝对定位元素会被移出正常文档流。
.parent {
position: relative;
width: 100%;
height: 500px;
.element {
position: absolute;
top: 100px;
left: 0;
}
}
在上述例子中,元素element 始终固定在父元素的top:100px, left: 0的位置。
- fixed: 固定定位,即元素的位置相对于浏览器的窗口进行定位。但是,当父级元素追踪设置了transform属性并且值不为none时,子元素的position: fixed就会失效。这是因为,当元素祖先的 transform 属性非 none 时,定位容器由视口改为该祖先。固定定位元素会被移出正常文档流。
.element {
position: fixed;
top: 100px;
left: 100px;
}
在上述例子中,元素element 始终固定在相对于浏览器视口的top: 100px, left: 100px位置。
- inherit: 规定应该从父元素继承 position 属性的值。
- sticky: 粘性定位,即元素相对于父元素的定位定位。一个sticky元素会“固定”在离它最近的一个拥有“滚动机制”的祖先上。必须指定 top, right, bottom 或 left 四个属性中的其中一个,粘性定位才会生效。否则其行为与相对定位相同。且元素不会脱离文档流,该值总是创建一个新的层叠上下文(stacking context)。
.parent {
width: 100%;
height: 500px;
overflow: auto;
.element {
position: sticky;
position: -webkit-sticky;
top: 100px;
left: 0;
}
}
在上述例子中,元素element 始终会固定在父元素的top为100px,left为0px的位置,直到 viewport 视口回滚到阈值以下。
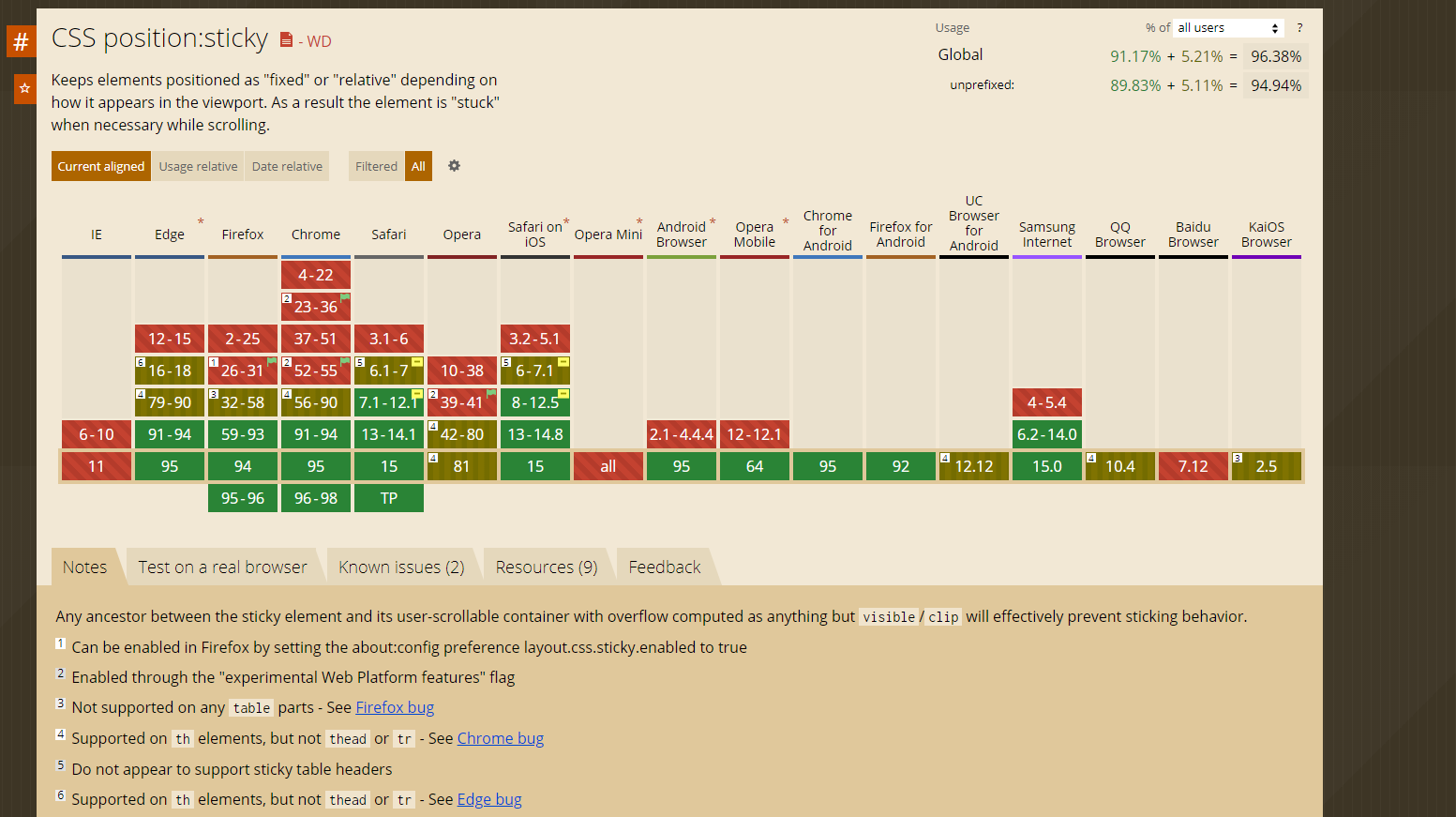
兼容性
 )
)
Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix 。目前在sticky属性对各大浏览器都都比较友好的支持,但是在table(thead, tr)中仍然存在一下bug。
已知bugs:
- 在safari中,父元素设置
overflow: auto, 将会使sticky失效 - Firefox 58及以下版本,Chrome 63及以下版本和Safari 7及以下版本似乎不支持粘性表格标题。
并且,在小程序中,你仍然可以使用sticky属性,这在封装导航组件时非常有用